반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- openChallenge
- 로그아웃
- 없애기
- 크기조정
- 조건문
- 변경
- 자바
- 인스턴스
- 유효성검사
- 스타일 시트
- 주소
- 테이블 생성
- 연산자 우선순위
- 로그인
- 회원가입페이지
- 카카오로그인
- 셀렉터
- 42000
- 카카오 로그인
- textarea
- API
- jsp
- 별찍기
- id 개별 부여
- restAPI
- 변수
- span width 설정
- 반복문
- 다음주소API
- rest api
Archives
- Today
- Total
뚜벅이 한걸음
html 5 문서의 시멘틱 웹과 시멘틱 맵 본문
반응형
정보를 이쁘게 나열하면 보기가 좋다. 그렇다면 이쁘게의 기준은 뭘까?
정보를 이쁘게 정리한다는 것은 구조화를 한다는 것이다.
정보가 구조화 되어있으면 웹문서에 있는 정보의 탐색이 쉬워지기 때문이다.
오늘날의 사회에서는 정보 하나하나들의 가치가 높기 때문에 정보를 탐색하는 것은 중요하다.
그러므로 탐색이 쉬워 검색엔진이 좋아하는 웹사이트를 만들어야 웹사이트의 가치가 올라간다.
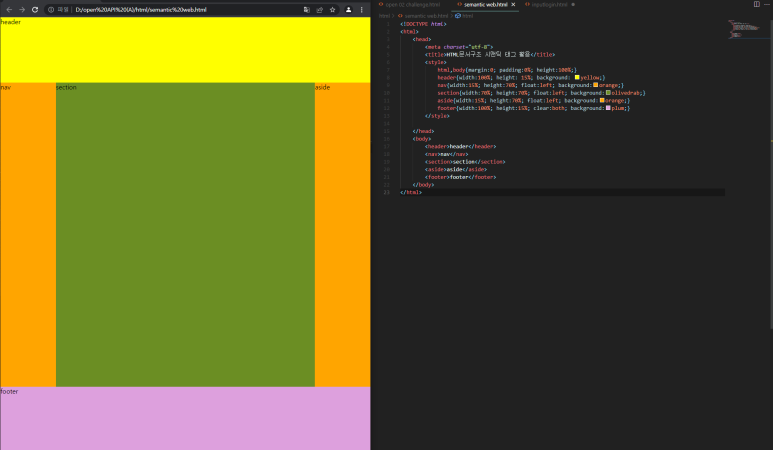
지금까지는 화면을 헤드랑 바디로만 나눴지만 이제부터는 <header>,<section>,<article>등의 태그를 이용한다.
이러한 태그들을이용하여 내용 탐색이 용이한 웹을 시맨틱 웹이라고 하며 <header>, <section>,<article>,<main>,<summary>,<mark> 등을 시맨틱 태그라고 한다.

부분이 어떻게 나눠지는지 보기 위해 구조에 css를 적용한 모습이다.
처음에 색깔이 지정이 되지않아서 왜그런가 했더니 세미콜론을 빠뜨렸었다 ㅎㅎ.. 실수하지말기...
시맨틱 태그에도 블록태그와 인라인 태그가 있다.
시맨틱 블록 태그
|
<figure>
</figure>
|
본문에 삽입하는 사진, 차트, 삽화, 동영상, 소스 코드등을 블록화하는 시맨틱 태그.
그림제목은 <figure> 태그내에 <figcaption> 태그로 작성한다.
|
※table 제목은 <caption>으로 처리했었다.
|
|
<details>
</details>
|
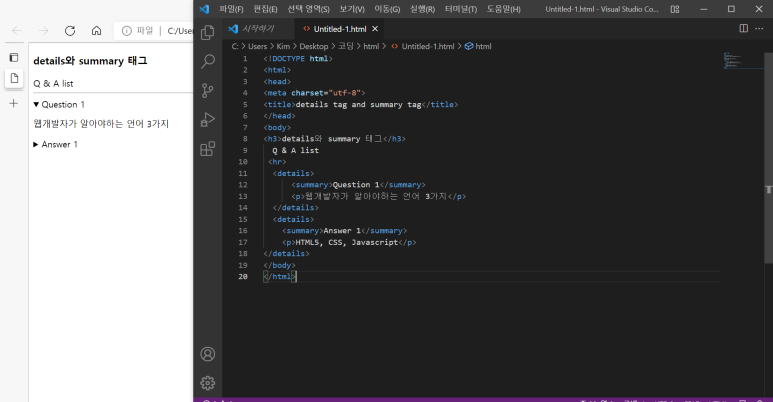
상세정보를 담는 시맨틱 태그, 브라우져 화면에 핸들(▶)이 나타난다.
사용자가 클릭하면 상세정보를 감추거나 보이게 할 수 있다.
|
|
|
<summary>
</summary>
|
<details>로 구성되는 블록의 제목을 표현한다.
|
블록화하여 자료들을 다루는 것이 굉장히 마음에든다. 정리가 되는 느낌 ㅎㅎ

이런식으로 나타난다. <details> 가 핸들을 주면 제목은 <summary>로 주면된다!
시맨틱 인라인 태그
|
<mark>
|
중요한 텍스트임을 표시
|
형광팬 표시
|
|
<time>
|
시간 정보임을 표시
|
|
|
<meter>
|
주어진 범위나 %의 데이터의 양 표시
|
주어진 양을 나타내어 '게이지'라고도 부른다.
|
|
<progress>
|
작업의 진행 정도 표시
|
점진적으로 변하는 양을 나타날때 사용
|

21줄 부터 인라인 태그들을 볼 수 있다.
반응형
'HTML' 카테고리의 다른 글
| html5+css+Javascript 03 open challenge (0) | 2022.07.08 |
|---|---|
| 웹 폼 (0) | 2022.07.08 |
| html5+ css3+Javascript 2장 open challenge 2 (0) | 2022.07.08 |
| 미디어 삽입 <audio>,<video> (0) | 2022.07.08 |
| 인라인 프레임,<iframe> (0) | 2022.07.08 |

