반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- jsp
- 로그아웃
- id 개별 부여
- 변수
- 없애기
- 로그인
- 연산자 우선순위
- 셀렉터
- 유효성검사
- 42000
- 변경
- 크기조정
- openChallenge
- 별찍기
- span width 설정
- 회원가입페이지
- 카카오로그인
- 테이블 생성
- rest api
- API
- 자바
- 스타일 시트
- restAPI
- textarea
- 반복문
- 조건문
- 다음주소API
- 주소
- 인스턴스
- 카카오 로그인
Archives
- Today
- Total
뚜벅이 한걸음
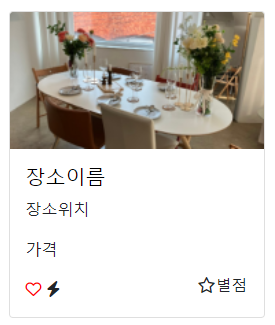
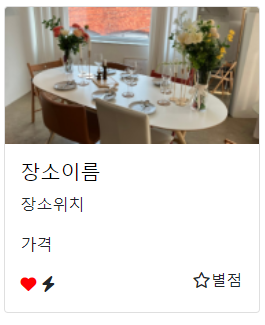
폰트 어썸 아이콘으로 찜하기 만들기 본문
반응형
누르면 가득찬 하트가 되도록 만들기


클래스를 넣었다빼는것으로 조절
function like (obj){ if($(obj).hasClass("fa-regular") == true){
$(obj).removeClass("fa-regular");
$(obj).addClass("fa-solid");
}
else{
$(obj).removeClass("fa-solid");
$(obj).addClass("fa-regular"); }
}하트 아이콘
<i class="fa-regular fa-heart" onclick="like(this)" style="color: red;"></i>
반응형
'Javascript' 카테고리의 다른 글
| JSON.parse() 활용하기 (0) | 2022.08.02 |
|---|
