반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 조건문
- 반복문
- id 개별 부여
- 없애기
- 셀렉터
- 카카오로그인
- 다음주소API
- 로그아웃
- textarea
- 주소
- 변수
- 스타일 시트
- 유효성검사
- 연산자 우선순위
- 카카오 로그인
- 인스턴스
- jsp
- 회원가입페이지
- rest api
- openChallenge
- span width 설정
- 자바
- 별찍기
- 테이블 생성
- 42000
- restAPI
- 로그인
- 변경
- API
- 크기조정
Archives
- Today
- Total
뚜벅이 한걸음
<c:foreach>에서의 varStatus 속성 본문
반응형
<c:foreach items="${배열이 담긴 list의 이름}"
var="배열을 풀어낼 변수 이름"
varStatus="변수인데 거의 status로 정하고 쓰는 듯 하다">
// 반복해서 표시할 내용 혹은 반복할 구문
</c:foreach>
${status.current} 현재 for문의 해당하는 번호
${status.index} 0부터의 순서
${status.count} 1부터의 순서
${status.first} 첫 번째인지 여부
${status.last} 마지막인지 여부
${status.begin} for문의 시작 번호
${status.end} for문의 끝 번호
${status.step} for문의 증가값
출처: https://solbel.tistory.com/585 [개발자의 끄적끄적:티스토리]
궁금한점 :
<c:foreach> 로 데이터들을 반복해서 풀어낸다면
rnum 없이도 게시판글의 index를 count가 대신해 줄 수있지 않을까?
실천:
<c:if test="${list_p.size() > 0}">
<c:forEach var="pv" items="${list_p}" varStatus="status">
<tr >
<td>${status.count}</td>
<td>${pv.placeName}</td>
<td id="tag${pv.pidx}"></td>
<td style="text-align: left;">${pv.placeDetail}</td>
<td>${pv.approvalYN}</td>
<td><button class="btnDefault" type="button" onclick="location.href='/host/placeView.do'">수정</button></td>
</tr>
</c:forEach>
</c:if>
before:
데이터의 index 번호. 삭제된 데이터들 때문에 번호 가 제일 처음 등록된 장소가 9번이다.

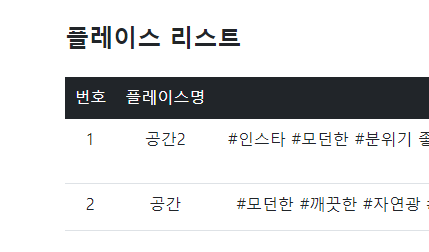
After:
카운트 해서 넘버로 넘겨준다. 야호!
orderBy 가 역순으로 되어있기때문에 최신으로 등록되는 장소가 위에서 부터 쌓이게 될것이다.

반응형
'JSP' 카테고리의 다른 글
| 로그인하면 로그아웃으로 변경 JSP (0) | 2022.07.12 |
|---|---|
| JSP 홈페이지 만들기 -회원가입페이지 - Controller 만들기 (0) | 2022.05.09 |
| JSP 홈페이지 만들기 - 회원가입 페이지 만들기 (0) | 2022.05.06 |


