반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 셀렉터
- span width 설정
- API
- 별찍기
- rest api
- 반복문
- 다음주소API
- 주소
- 변수
- 연산자 우선순위
- 인스턴스
- textarea
- openChallenge
- 자바
- 카카오로그인
- 크기조정
- 조건문
- 로그인
- 변경
- id 개별 부여
- 유효성검사
- 테이블 생성
- 회원가입페이지
- jsp
- 로그아웃
- 카카오 로그인
- 42000
- 스타일 시트
- 없애기
- restAPI
Archives
- Today
- Total
뚜벅이 한걸음
HTML에서 이미지 삽입하기 본문
반응형
이미지를 삽입해봅시다!
<img> 태그를 삽입하면 이미지를 넣을 수 있습니다.
<img src="이미지 파일의 URL"
alt="문자열"
width="이미지 폭"
height="이미지 높이">
이렇게 img라는 태그안에서 여러가지 속성을 이용할 수 있다.
이 중에서 src 와 alt는 필수 속성으로 꼭 작성해야한다.
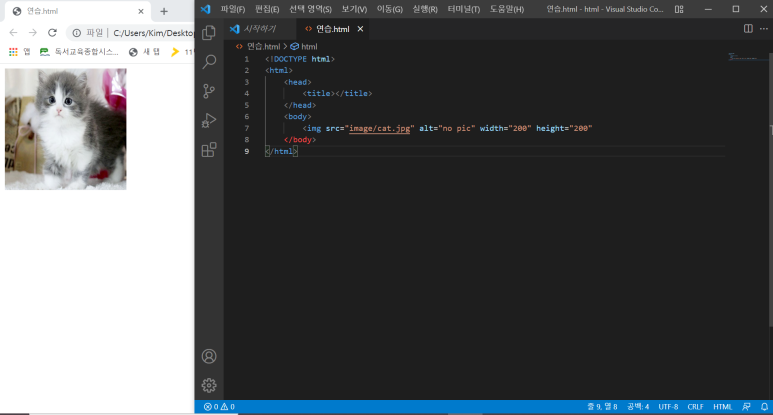
다음은 <img> 태그를 사용하여 고양이 사진을 넣은 예시이다.
src부분에는 내 컴퓨터 안에서 사진의 위치를 넣어주고 alt는 사진이 뜨지않을 경우 나오는 글씨이다. 뒤는 사진의 크기. alt는 검색엔진에 반영되므로 아래의 경우 고양이 사진이라고 작성해도 될것같다.

고양이 사진을 웹에 띄우기
반응형
'HTML' 카테고리의 다른 글
| 표만들기, <table> (0) | 2022.07.08 |
|---|---|
| 리스트 만들기 <ol>,<ul>,<dl>, 중첩리스트 (0) | 2022.07.08 |
| HTML 메타 데이터 삽입 (0) | 2022.07.08 |
| HTML TAG의 종류 (0) | 2022.07.08 |
| HTML TAG (0) | 2022.07.08 |


