표만들기, <table>
표를 만들어 봅시다!
일단 내용이기때문에 <body></body> 안에 작성한다.
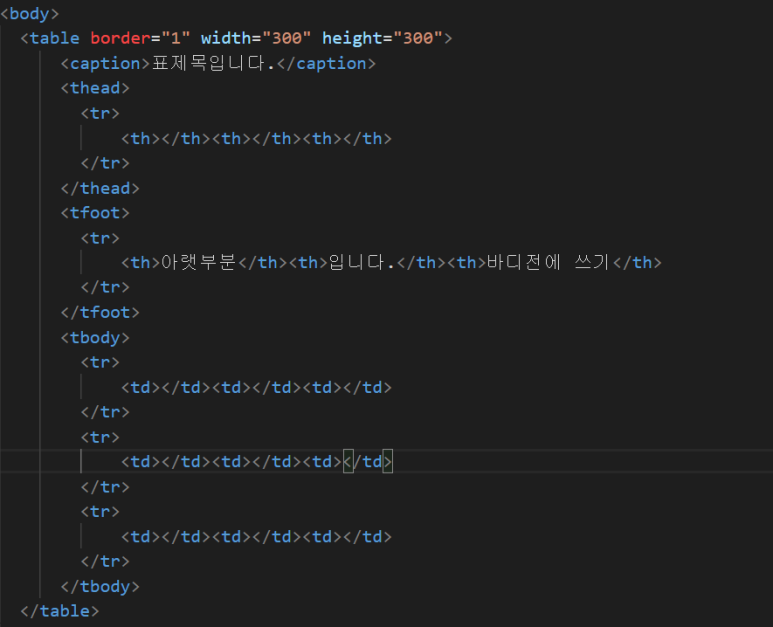
<table></table> 태그를 바디안에 쓰고 표제목, 헤드, 바디, 바닥을 포함한다.

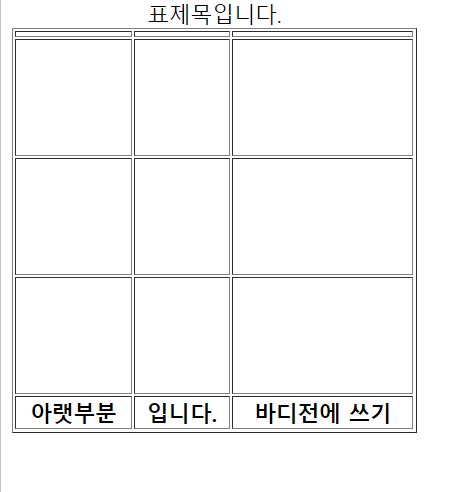
실행하면 이러한 결과가 나온다.

<table> 태그 안에 border를 넣어서 표 테두리를 설정해 주었다. 아무것도 적지않으면 기본 값 0으로
투명하게 글자들이 배치된것을 볼 수 있다.
<caption>은 표의 제목을 말한다.
<thead>에서 <tr> table row로 행을 말한다.
한줄에 <th></th>를 넣는만큼 열이 생긴다.
<tfoot> 도 마찬가지이다.
foot이니까 제일 하단에 써야하지않을까 생각하지만
페이지를 프린터할때 바디의 내용이 길다면
테이블 헤드와 바닥을 각페이지마다 위아래로 출력하기 위해서
<tbody>전에 <tfoot>을 쓰도록하는 것이 좋다.
하지만 <tbody>는 <tr>는 동일하지만 <th>가 아닌 <td>를 사용한다.
table data cell이라는 의미이다.
처음 배울때 tbody의 약어라고 생각하고 <tb>라고 써서
표가 안만들어져서 한참을 고민했다.
이런일이 없도록 하자..^^
다음은 표에 사진을 넣어보자!

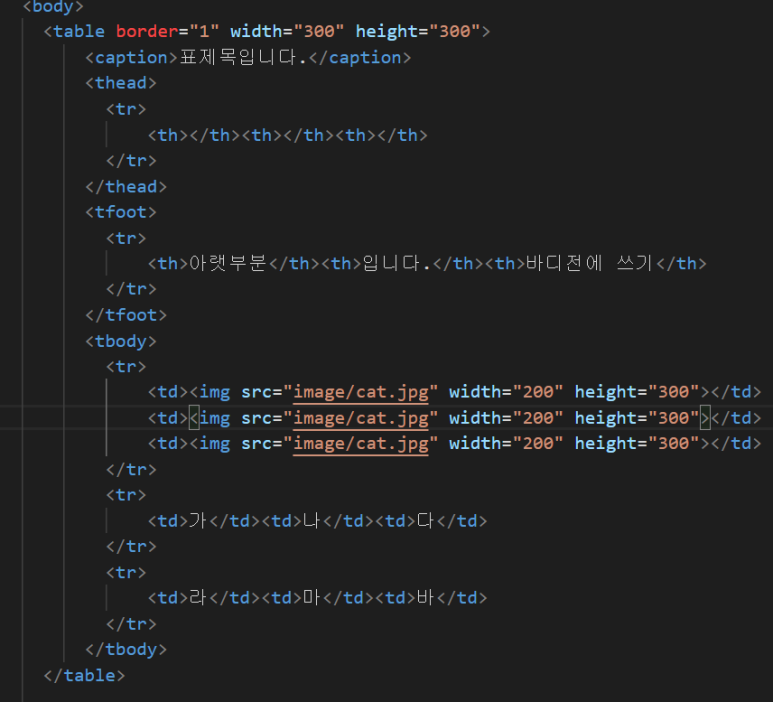
<tbody>에 사진을 넣을 것이므로
바디안의 <tr> 안의 <td>에 전에 배웠던 <img> 태그를 사용하여 이미지를 넣어준다.

고양이 사진이 들어간 모습
이런식으로 표의 내부에 사진을 넣을 수있다.
지금까지 표를 만들어 보았다.
그런데 표는 항상 정형화된 형태로 존재하는 것이 아니다.
|
|
|
|
|
|
|
|
|
|
|
|
만약 이런식으로 병합된 셀이 있다면 어떻게 표시할까?
이럴때는 <td colspan="병합되는 셀의 갯수"></td>를 사용하자
column span 인것 같은데 span은 뭔지 모르겠다. 흠
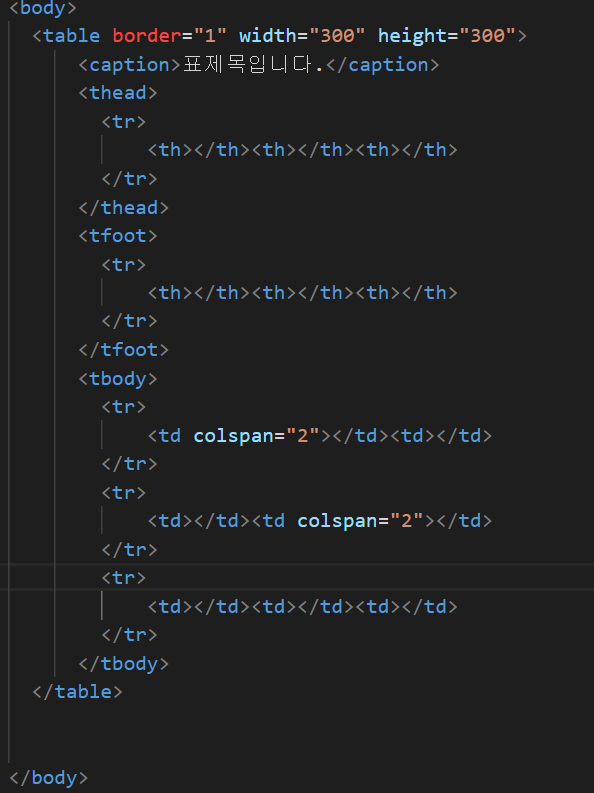
코드로 작성하면 이렇게 된다.

colspan 활용
결과는~~~

이렇게 우리가 앞에 만든 표처럼 나오게 된다.
<td></td>를 한 칸이라고 생각하면 헷갈리지 않는다.
셀이라고 한다.
만약 연습하는데 어렵다면 정형화된 표를 작성하고
앞쪽의 2셀을 병합할거라면
<td></td><td></td><td></td> 이렇게 3셀에서
앞의 <td></td><td></td> 세트를 지우고
처음에<td colspan="2"></td> 이렇게 써주면 된다.
<td colspan="2"></td><td></td>가 결과!
자 그런데
만약 세로로 병합된 표가 있다면?
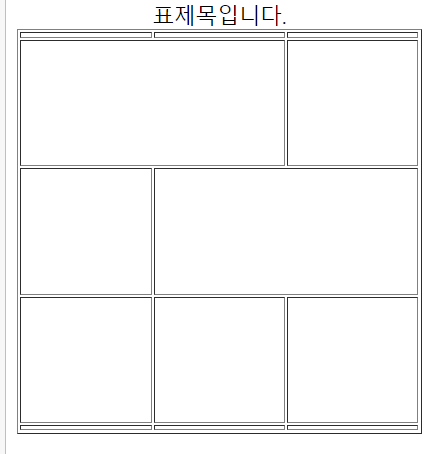
이렇게 병합된 표가 있다면 어떻게 해야할까?
이럴때는 colspan과 마찬가지로 rowspan이라는 속성을 사용할 수 있다.

rowspan 사용

이렇게 결과가 나오는 것을 확인 할 수 있다.
colspan과 마찬가지로 헷갈린다면 정형화된 표를 만들어 놓고 시작하자!
정형화된 표를 만들기 위한 일부코드만 가져왔다.
참고로 <!--주석입니다.--> 이 표시는 html에서 주석을 달때 사용한다.
프로그램은 주석을 인식하지 않는다.
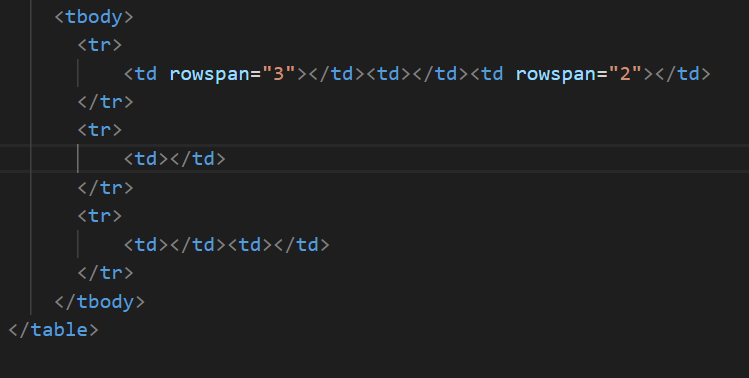
이 코드에서 우리는 첫번째 열(세로)의 셀을 다 병합 할것이므로 첫번째줄의 <td>에 rowspan을 걸어준다.
<tr>이 아니다!!
이렇게 rowspan을 쓰면 두번째 세번째 줄의 첫셀은 병합이 되므로 지워준다.
이렇게 된다.
다시한번 우리가 만들고 싶은 표를 보자
첫번째줄은 완료
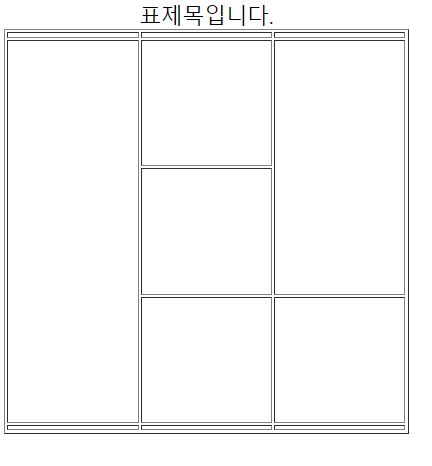
이제 첫번째 두번째 줄의 마지막셀들을 병합하자.
첫번째 줄의 마지막 셀에서 병합을 하므로 거기에 rowspan을 사용하자.
그리고 두번째 줄의 마지막 셀은 지워주자
이렇게 된다.
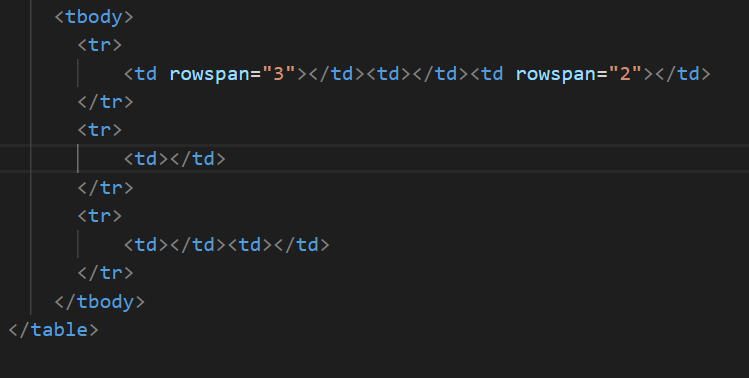
다시한번 비쥬얼 스튜디오에서 작성한 코드를 확인하면 이렇게 된다.

아주 좋아 ~_~
이런식으로 표를 병합할 수 있다.
계속 열심히 공부하기!
틀린점이나 오타가 있다면 알려주세요!