HTML
인라인 프레임,<iframe>
뚜벅뚜벅뚜벅이
2022. 7. 8. 21:09
반응형
인터넷을 할 때 식당을 검색하거나 하면 지도 화면이 웹페이지 내에서 작동하는 것을 볼 수 있다.
<iframe>을 사용하면 현재 html 페이지 내에 내장 윈도우를 만들고
다른 html 페이지를 출력할 수 있다.
이때 <iframe> 태그로 만들어지는 윈도우를 인라인 프레임이라고 한다.
<iframe src="iframe.html" width="200" height="150" 이 브라우져는 iframe 태그를 지원하지 않습니다. </iframe>
<iframe>을 지원하지 않는 브라우저에는 태그 사이에 적어놓은 글씨가 나오게 된다.
<iframe> 태그가 가지는 속성은 다음과 같다.
<iframe src="URL" <!--출력할 웹페이지의 URL주소--> srcdoc="html 문서 텍스트" name="윈도우의 이름" width="프레임의 폭" height="프레임의 높이"
※
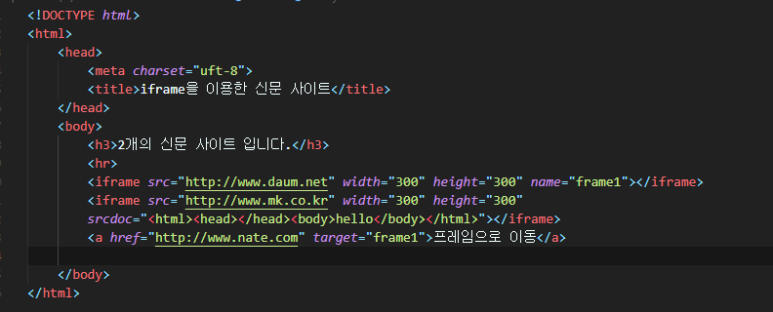
내가 만든 html 창에 네이버를 연결하려고 하니 연결이 되지 않았는데
이는 네이버에서 <iframe>으로 출력되는 것을 거부하기 때문이라고 한다.
보안의 문제라고 한다.
다움이랑 네이트는 <iframe>에는 이용이 가능했다.
※
<iframe>사용 시에는 주의사항이 있다.
1. <body> 태그 안에서만 사용할 것
2. src 속성이 생략되면 <iframe> 영역이 만들어지긴 하지만 비어있다.
3. srcdoc에 iframe에 들어갈 텍스트를 직접 작성할 수도 있다.
이 경우에 src는 무시되고 srcdoc에 작성된 텍스트가 출력이 된다.
4. 인라인 프레임 안에 또 인라인 프레임이 작성될 수 있다.
<iframe> 태그는 <a> 태그와 비슷한 점이 많은 것 같다.
둘 다 연결하는 기능을 많이 할 수 있다.

반응형